İnsanlık tarihinde, farklı pek çok dönemde insanlar bir nesne, olay ya da olguya fazlasıyla ilgi göstermiştir. Bu eğilim ve ilgi trend olarak adlandırılır.
Trend çok geniş bir kapsama sahiptir. Moda trendleri, saç trendleri, dünya trendleri, ülke trendleri…

Teknolojinin hayatımızla yer alması ve sosyal mecralarda bizim yer almamızla beraber, sosyal medya trendleri.
Bununla beraber gelen web site trendleri. Bu yazımızda 2022 yılına özel trendleri sizin için derledik. Gelin birlikte inceleyelim.
Dilimizde ki adıyla paralaks efektleri, perspektifin inceliklerini kullanarak, insanlarda göz yanılmasına sebep olan ve bunun sonucunda dikkat çekici görsellerin oluşmasını sağlayan etkilerdir.
2022’in web tasarımında kendinden başarılı bir şekilde söz ettiren, döneme uyum sağlayan, yenilikçi efektlerdir.
Web sitenizin daha canlı görünmesini sağlar. Canlılık, sıcaklığı getirir ve bu ziyaretçiniz için yeni ayrıca göz alıcı bir şeydir. İnsanları teknolojinin robotik soğukluğundan çekmenin harika bir yoludur.
Paralaks tasarım teknikleriyle, hızlı ve yavaş nesneleri uyum içerisinde kullanarak 3 boyutlu bir web site tasarlamak mümkündür.
Çeşitli paralaks efektleri vardır, web tasarımında nasıl bir efekt isteyeceğiniz tamamen size ve sitenizin ruhuna bağlıdır.
Seçilen arka planın sayfanın neredeyse tamamını kapladığı ve aşağıya kaydırıldıkça küçüldüğü ve ön planla kaplanan, iki kâğıdın birbiri üzerinde kayışını hissettiren temalar, büyüteçle taradığımızı hissettiren temalar…
Peki paralaks efektleri, sitenizi yavaşlatır mı? Bu soruya cevabımız ise hayırdır. Paralaks efektleri temiz ve hafif kodlar kullanır.
Web tasarım firmaları, paralaks efektlerini, dikkat çekmek ve müşteriyi bir hikâye yolculuğuna çıkarmak için kullanır. Bu insanların daha uzun süre sitenizde dolaşmasını sağlar.
Paralaks efektler, birçok web sitesi için göz bebeği olmaya uzun bir süre devam edecek.
Son yılların trendi olan minimalist tasarım, hayatımızın birçok yerinde karşımıza çıkıyor, minimalist hayat, minimalist ev dekorasyonu, minimalist felsefe…
Bu akımın temeli neye ihtiyacımız olduğu ve hayatımızda ne kadar yere sahip olması gerektiği, az ve öz cümlesi tamda bu akıma göre. Sadelikten yana bir olgu.
Son zamanlarda duyduğumuz başka bir trend iste minimalist yaklaşımın tam zıttı olan maksi tasarımlar.
Maksi tasarımlar, kalıpları yıkmanın peşinde olan ‘’Bunu seviyor muyum?’’ düşüncesiyle yola çıkan bir akım, mimimalist tasarımın ‘’Buna ihtiyacım var mı?’’ sorusunun aksine.
Uyumsuzluğun uyumu, fazla eşya, fazla desen, fazla büyük nesneler, geometrik şekiller asimetrik desenler, maksi tasarımın içindeki anahtar cümlelerden.
Bu akımlar günlük hayatımızda karşımıza çıkıp, bazılarının yaşam tarzını etkilerken ve yaşam tarzlarına eşlik ederken, aynı zamanda web siteleri içinde kullanabilir nitelikte yaklaşımlar.
Bu yaklaşımlardan hangisine ihtiyacınız olduğu, tamamen ne ürettiğiniz, insanlara ne sunduğunuz ve insanlardan size geri dönüt olarak ne beklediğinizle alakalı.
Bazı web sitesi tasarımları için, minimalist dokunuşlar son derece uygun ve bütünleyicidir, sitenin ruhuna uyum sağlar ve bu uyum insanlarda güven duygusunu pekiştirir. Sadelik bazı siteler için gereklidir.
Aşırı minimalist tasarımlar, pek doğru bir yaklaşım biçimi olmayabilir. Bu aşırı sadelik, insanlarda özensizlik düşüncesini uyandırabilir. Kullanıcı deneyimi çok önemlidir.
Sitenizin tasarımı için tercih edebileceğiniz maksi tasarımlar, ilgi çekici olabilir, doğru bir uyumla tasarım öğelerini kullanarak, alışılmadık bir tasarım elde edip insanları etkileyebilirsiniz.
Fakat aşırı maksi bir tasarım muhtemelen sizi hüsrana uğratacaktır. Karmaşıklık, anlaşılması güç tasarımlar insanları sitenizden uzaklaştırır.
Simetri; orta çizgi ile bölünen karşı yanların, aynı olmadığı anlamını taşır, asimetri ise bunun tam tersidir. Tasarımlarda asimetri cüretkâr bir görünüş sergiler bu dinamik, alışılmışın dışında ve yeni, yeni olduğu içinde ilgi çekicidir.
Web tasarımında adından söz ettiren bir yaklaşım asimetrik düzenleme. İyi bir dokunuşla tasarımı öne çıkartabileceğiniz özgün bir fırsat. Size tasarım özgürlüğü sunan, bir seçenek.
İyi bir asimetrik web sitesi tasarımı görsel dengeyi sağlayarak kalıpların dışına çıkabilir, bu uyumsuzluk, eğrelti durmak değildir. Rahatsız edici bir bütün oluşturmaz.
Doğru dokunuşlarla asimetrik tasarım, uyumsuzluğun uyumuna, karşıtların birbirini tamamlamasına ve ahenge dönüşür.
Site hızı, sitenizin etkileşimine tahmin edebileceğinizden daha önemli bir faktördür. Potansiyel müşteri ve/veya kullanıcının, siteye ilk girdiği anda karşılaştığı şey, sitenin yüklenme hızıdır.
Yavaş bir açılış, yüksek ihtimalle kullanıcının geri çıkmasına sebep olur, aynı caydırıcı etken site içerisinde bir yerden farklı bir yere geçiş yapmak istediğinde karşılaştığı yavaşlıkta da geçerlidir.
Günümüzde insanlar çabuk sıkılabilen bir yapıya sahiptir. Bunun için site hızınızın iyi olması gerekir. Çağa ayak uydurmalı ve pratik olmalısınız. Gün içerisinde fazla vakti olmayan bir insan aradığı şeyi sitenizde takılmadan bulabilmeli. Bu size kazançtır
Web sitenizi hızlandırmak, kullanıcı deneyimini çok iyi bir yönde etkiler. Bu arama motorlarında öne çıkmanızı sağlayan önemli bir faktördür.
Web tasarımı yapılırken, seo uyumlu ve hız öncelikli bir tasarım doğru bir adımdır. Site hızı en başta Google ve diğer tüm arama motorlarında önceliktir.
Sayısız deney, araştırma ve değerlendirme, site hızını optimize etmenin en doğru yatırım olduğunu kesinleştiriyor.

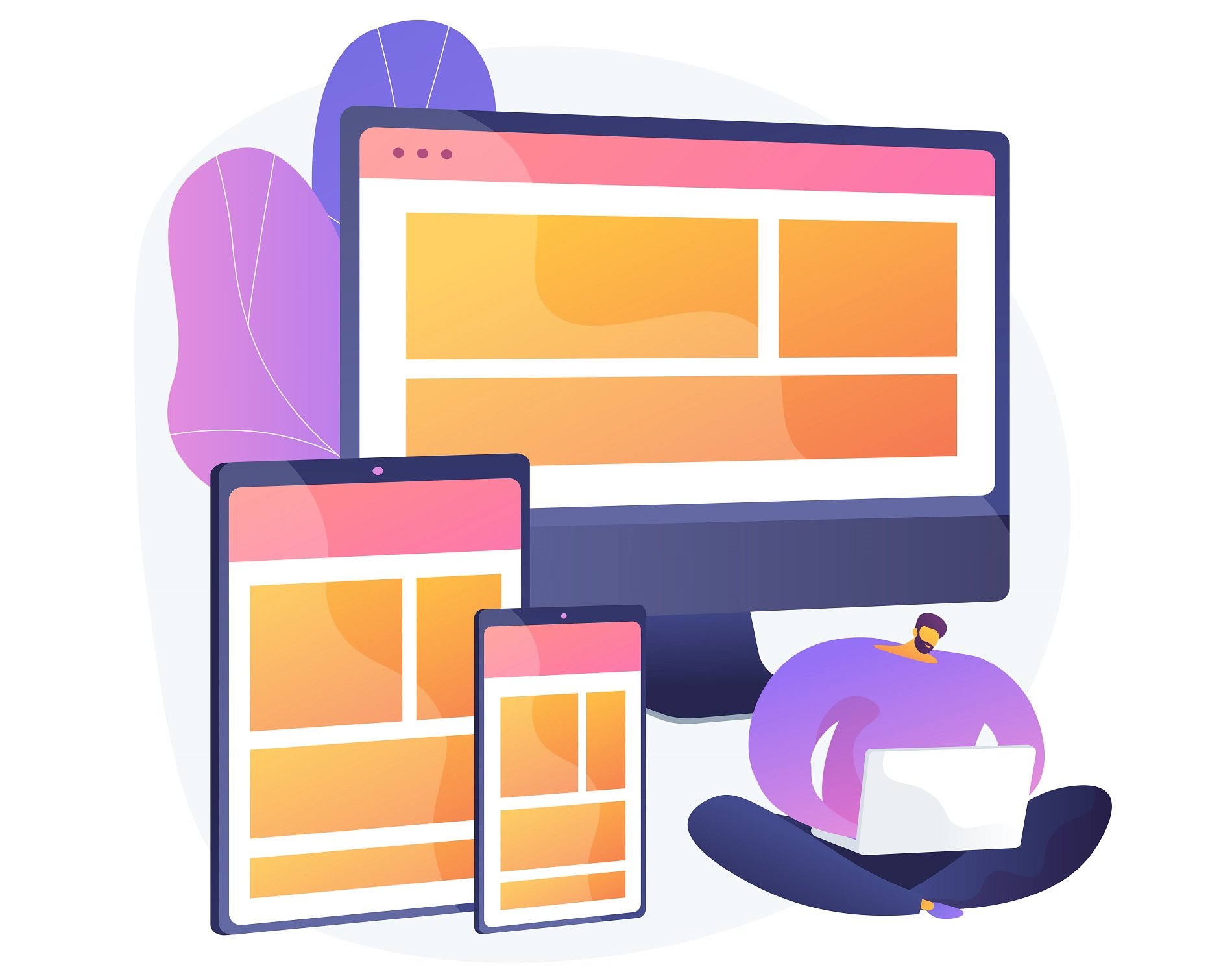
Duyarlı, uyumlu olarak adlandırabileceğimiz, responsive tasarımlar ilk olarak 2010 yılında ortaya çıkmış ve zaman geçtikçe kendinden daha yoğun bir şekilde söz ettirmeyi başarmıştır.
Responsive tasarım, en sade anlatımıyla şu anlama gelir; bir sitenin farklı elektronik cihazlarda -masaüstü bilgisayar, laptop, tablet, telefon- cihazla uyum içerisine girerek, boyutunu ayarlaması, tasarımında ufak değişiklikler yapmasıdır.
Bu ufak değişiklikler ve sitenizin cihaza uygun olarak boyut değiştirmesi sizin için mükemmel, rakiplerinizin önüne geçmenizi sağlayan bir artıdır.
Google sıralama ölçütü olarak, responsive tasarım başlığını da kullanmaya 2015 yılından itibaren başlamıştır.
Bir kullanıcı sitenize mobil cihazdan girdiğinde eğer içerik telefonuna uygun olarak boyut değiştirmezse, kullanıcı site içerisinde yazıları okumak istediğinde yazıları ya yakınlaştırması ya da telefonunu yan çevirmesi gerekir.
Bu kullanıcı için tercih edilmeme sebebiniz olabilir, çünkü site içerisinde bulunan bu durum olumsuz bir deneyimdir. Yine aynı şekilde bir yerden bir yere gitmek istediğinde bu sorunlarla karşılaşır.
Özellikle responsive tasarım şu an içinde bulunduğumuz dönem de geçmiş yıllara nazaran ayrı bir öneme sahiptir. Çünkü özellikle mobil cihazlar bize hayatımızın her yerinde yatak odalarımız dahil, eşlik etmektedir.
Responsive tasarım uyum demektir. Çağa uyum sağlayın.